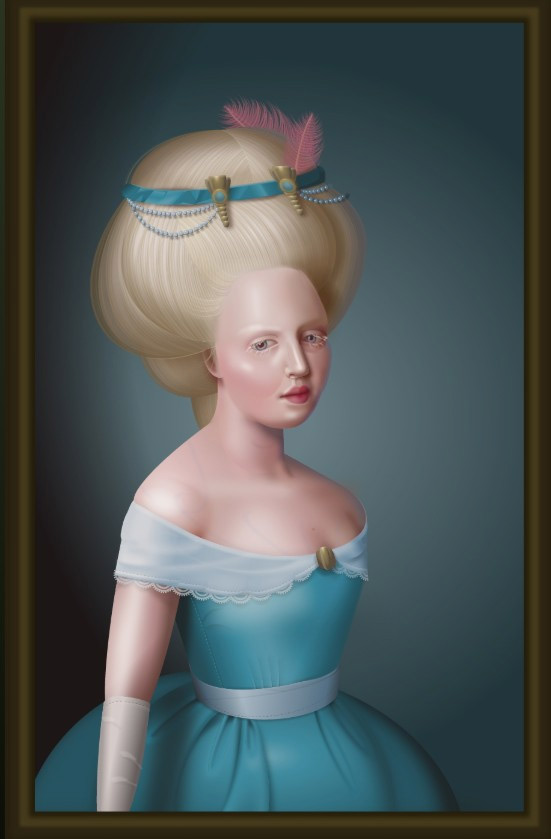
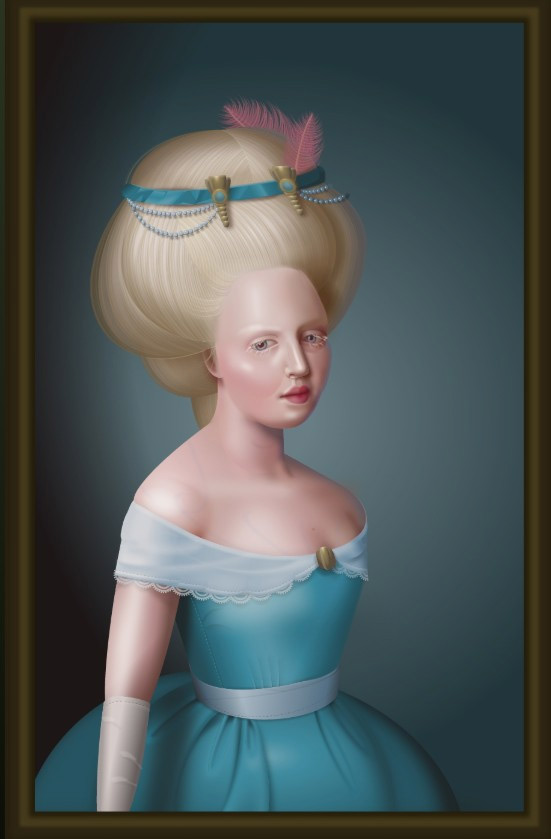
Chỉ dùng code HTML và CSS mà người ta có thể tạo nên được kiệt tác đầy tính thẩm mỹ như này đây

Bạn sẽ không thể nhìn thấy các dữ liệu trong từng pixel phẳng được lấy ra từ máy chủ bởi nó không được vẽ bằng tablet, bằng chuột hay một phần mềm đồ họa, thay vào đó là chỉ các dòng code HTML và CSS thuần túy.

“Pure CSS Francine” là một bức vẽ công phu theo phong cách tranh sơn dầu của những năm 1800 được Smith tạo nên hoàn toàn bằng code. Điều này có nghĩa là bạn sẽ không thể lưu lại "bất kỳ hình ảnh nào" của bức "Pure CSS Francine" trên trang web, thay vào đó bạn chỉ có thể chụp lại ảnh màn hình hoặc download đoạn code xuống và chạy trên máy tính của mình.
Chính điều này đã làm cho bức Pure CSS Francine và các hình ảnh bằng CSS khác của Smith trở thành các tác phẩm nghệ thuật độc nhất. Bởi vì nó được làm bằng đoạn mã nhằm ra lệnh cho trình duyệt làm một việc gì đó, nên trên mỗi trình duyệt khác nhau Francine trông sẽ rất khác nhau.

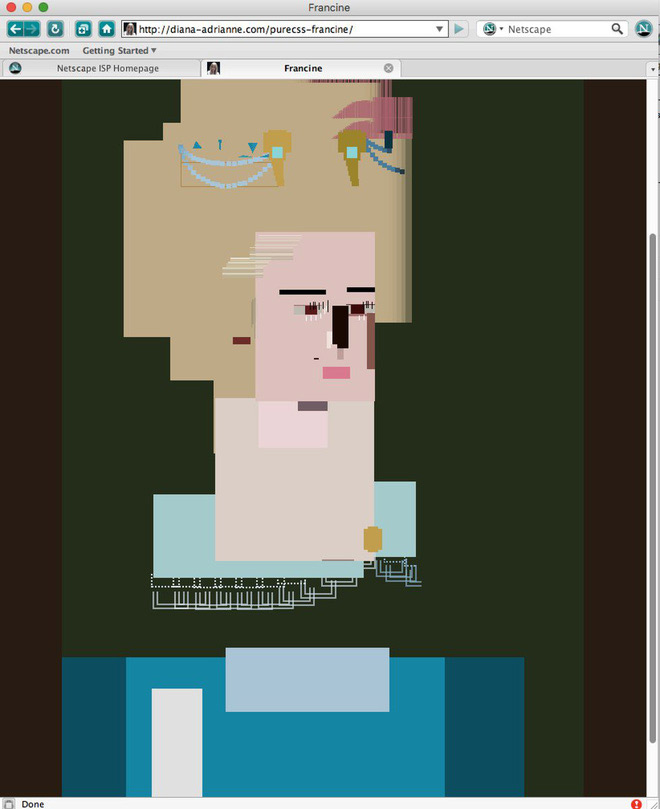
Bức Pure CSS Francine như biến thành một kiệt tác nghệ thuật lập thể khi được hiển thị trên trình duyệt cổ Netscape Navigator.

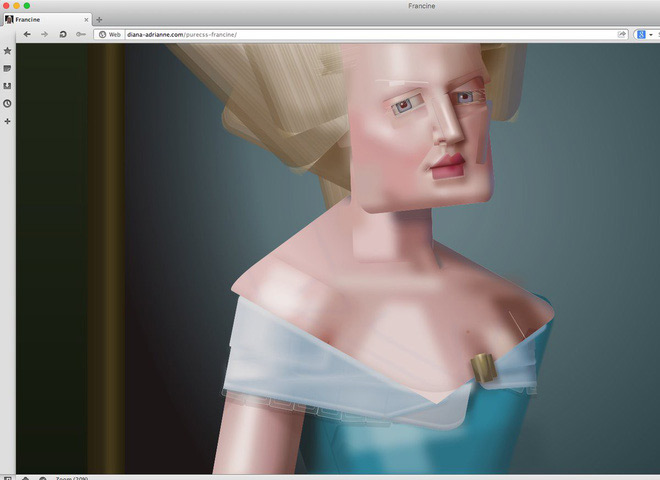
Trên một phiên bản cũ của trình duyệt Opera, bức vẽ trông khá kỳ dị so với các trình duyệt hiện tại.
Cascading style sheets (CSS) là công cụ hướng dẫn cho trình duyệt của bạn làm thế nào để hiển thị một trang web cụ thể. Khi dùng CSS để tạo hình ảnh liên quan tới việc viết code để hiển thị một đối tượng trên một trình duyệt và sau đó điều chỉnh kích thước, màu sắc, góc cạnh của nó (để tạo ra một vòng tròn) và nhiều thứ khác.
Smith mất khoảng 2 tuần để tạo ra một hình ảnh thuần CSS. Nhưng công việc của cô chưa bao giờ thực sự kết thúc kể từ khi đoạn mã tạo nên hình ảnh có thể được tinh chỉnh không ngừng.
Trên thực tế có rất nhiều hình ảnh CSS khác, nhưng đây là lần đầu tiên xuất hiện kiệt tác có tính thẩm mỹ và góc nhìn hấp dẫn như công trình của Smith.
Nguồn tin: Sưu tầm
Ý kiến bạn đọc
- Đang truy cập2
- Hôm nay899
- Tháng hiện tại13,671
- Tổng lượt truy cập3,338,310